Sonos fall 2022
In 2022 I was tasked with the challenge to create a WebGL landing page for Sonos new product Sub Mini
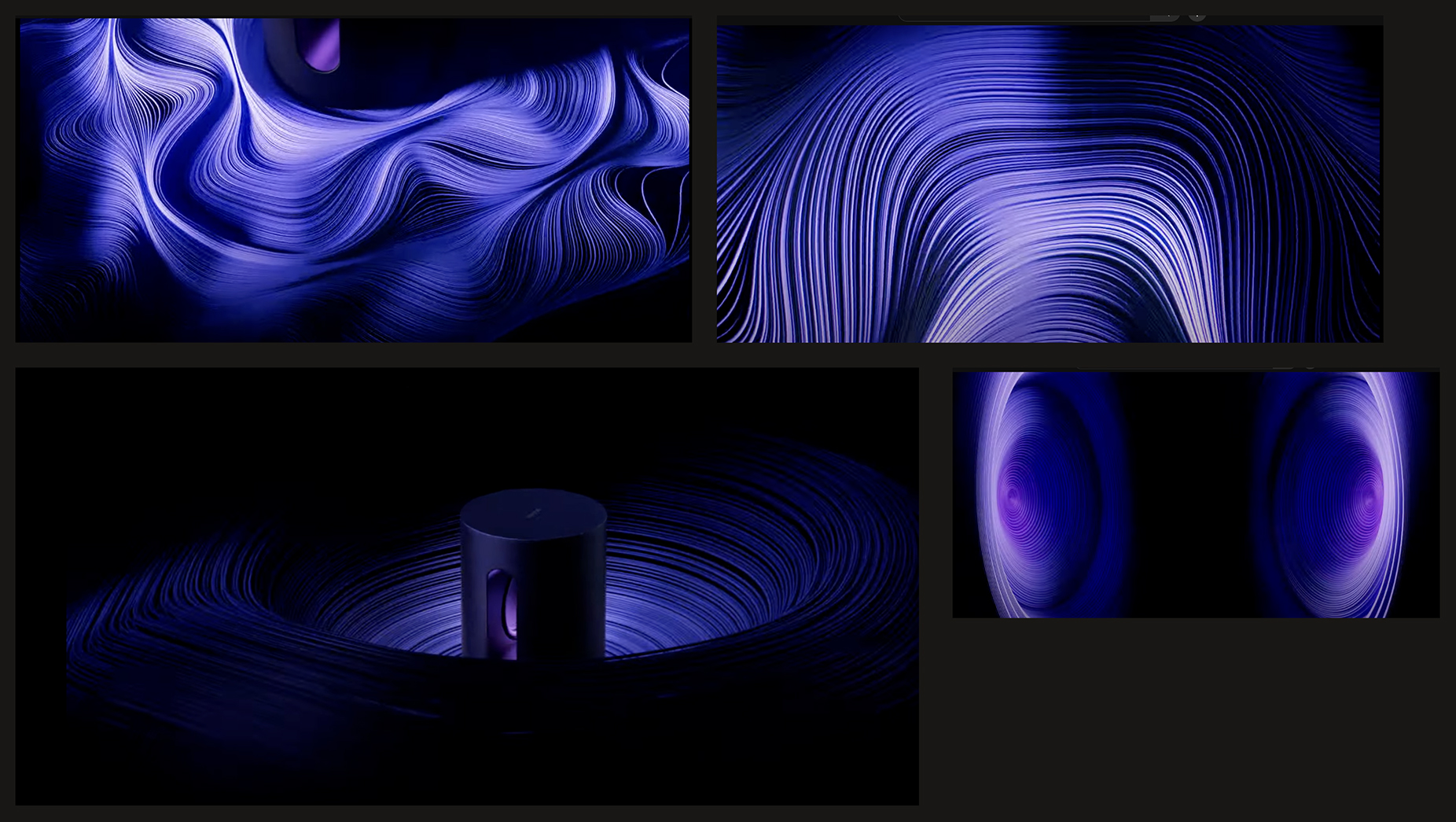
Sonos promo video had multiple interesting visual elements, but what caught my attention was stripes representing sound waves ( at 13seconds ), I immediately thought those would be an interesting exercise for WebGL and instancing.

Three.js has a function to generate a torus, but since we would need a really high number of objects to represent the lines, added with with animation and custom shading effect it would be costly both memory and cpu wise, especially for low end phone devices
Another way to approach this would be single cylinder geometry with all the data we needed to create a torus; then we would draw each instance and modulate the torus properties like radius and noise in the vertex shader.
The base data is simply a cylinder where we encode a value from 0 to 1. that would later be used to modulate the angle of transformation to bend the geometry into a torus
Once that logic was in place, I could just modulate the radius using gl_InstanceID, add noise and other color effects.